Cara Membuat Collapsible

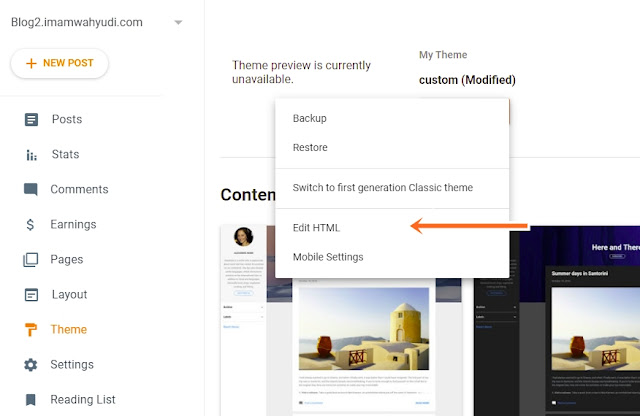
Apa itu Collapsible ? Collabsible adalah salah satu element HTML yang berfungsi untuk menyembunyikan dan memunculkan daftar data sesuai yang dibutuhkan. Contoh Collapsible: Contoh 1: Ini adalah Collapsible Tulisan yang kamu lihat didalam kotak ini adalah isi dari Collapsible. Ini adalah Collapsible #2 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Contoh 2: klik disini untuk melihat contoh 2 Cara Membuat Collapsible : Ada 3 tahap yang perlu dilakukan untuk membuat Collapsible ini Tahap I : Instalasi CSS 1. Buka Blogger 2. Masuk ke menu Tema 3. Pilih menu Edit HTML 4. Masukkan kode css berikut diatas kode </head> <style> .collapsible { background-color: #777; color: white; cursor: pointer; padding: 18px; width: 100%; border: none; text-align: left; outline: none; font-size: 15px




