Apa itu Favicon dan Cara Membuatnya
Apa itu Favicon?
Favicon adalah logo website yang muncul diatas tab browser anda, bisa disebut juga sebagai website icon.
Kenapa Favicon itu penting?
Favicon berfungsi sebagai icon identitas sebuah website atau blog.
Membuat blog terlihat lebih profesional dan dapat dipercaya.
Bagaimana Cara Membuat Favicon?
Syarat sebuah Favicon adalah memiliki ratio 1:1, artinya berbentuk persegi atau bulat.
Jika anda belum miliki file desain anda, tapi ingin belajar cara membuat Favicon.
Silahkan ikuti tutorial Cara Mudah Membuat Favicon disini.
Jika anda sudah memiliki file desain Favicon dengan ratio 1:1,
berikut tutorial cara mengubah file PNG atau JPG menjadi favicon.ico
Tutorial Mengkonversi Gambar menjadi Favicon
1. Kunjungi website favicon.io
2. Pilih menu PNG -> ICO
3. Di website favicon tadi, upload file desain PNG atau JPG anda ke kolom Converter
Bagaimana Cara Memasang Favicon?
Ada 3 macam cara untuk memasang file Favicon ini
1. Dengan fitur bawaan dari website
2. Dengan Plugin tambahan
3. Dengan memasukkan data Favicon ke dalam koding website
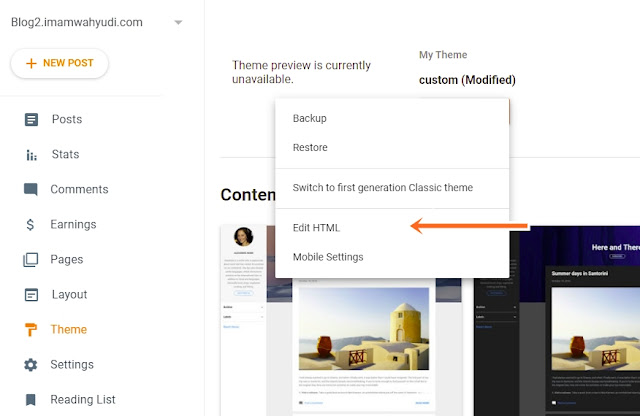
Jika anda menggunakan Blogspot, bisa lanjut di tutorial Cara Mengganti Favicon di Blogspot
Jika anda menggunakan Wordpress, silahkan cari di google. Karena untuk saat ini saya belum menuliskan tutorial cara mengganti favicon untuk wordpress.
Terima kasih sudah berkunjung dan nantikan terus update dari blog ini ya..



Komentar
Posting Komentar