Cara Membuat Collapsible
Apa itu Collapsible ?
Collabsible adalah salah satu element HTML yang berfungsi untuk menyembunyikan dan memunculkan daftar data sesuai yang dibutuhkan.
Contoh Collapsible:
Contoh 1:
Tulisan yang kamu lihat didalam kotak ini adalah isi dari Collapsible.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Contoh 2:
klik disini untuk melihat contoh 2
Cara Membuat Collapsible :
Ada 3 tahap yang perlu dilakukan untuk membuat Collapsible ini
Tahap I : Instalasi CSS
1. Buka Blogger
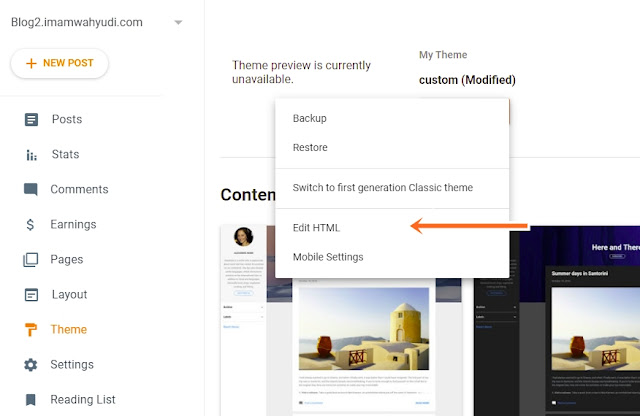
2. Masuk ke menu Tema
3. Pilih menu Edit HTML
4. Masukkan kode css berikut diatas kode </head>
<style> .collapsible { background-color: #777; color: white; cursor: pointer; padding: 18px; width: 100%; border: none; text-align: left; outline: none; font-size: 15px; } .active, .collapsible:hover { background-color: #555; } .content { padding: 0 18px; display: none; overflow: hidden; background-color: #f1f1f1; } </style>
5. Save dan lanjut ke Tahap II
Tahap II : Buat Postingan Anda
1. Buat Post Baru
2. Ubah setting post ke HTML View
3. Masukkan kode berikut ini untuk menambahkan Collapsible di postingan
<button class="collapsible" type="button">Ini adalah Collapsible</button> <div class="content"> <p>Tulisan yang ada disini ini adalah isi dari Collapsible.</p> </div> <button class="collapsible" type="button">Ini adalah Collapsible #2</button> <div class="content"> <p>Tulisan yang ada disini ini adalah isi dari Collapsible #2.</p> </div>
4. Kembalikan Settingan ke Compose View
5. Sesuaiankan postingan sesuai keinginan kalian
6. Jika postingan kalian sudah sesuai, silahkan lanjut ke Tahap III
Tahap III : Instalasi Javascript di postingan
1. Ubah setting post ke HTML View
4. Masukkan kode javascript berikut dibagian paling bawah HTML View<script> var coll = document.getElementsByClassName("collapsible"); var i; for (i = 0; i < coll.length; i++) { coll[i].addEventListener("click", function() { this.classList.toggle("active"); var content = this.nextElementSibling; if (content.style.display === "block") { content.style.display = "none"; } else { content.style.display = "block"; } }); } </script>
5. Save dan postingan anda sudah siap untuk di-publish
Sekian postingan kali ini tentang Cara Membuat Collapsible HTML,
Jika ingin melihat postingan saya yang lainnya, bisa lihat daftar isi disini
Sampai jumpa di postingan saya selanjutnya.





Komentar
Posting Komentar